2023 年值得期待的 23 种最佳 Vue 开发者工具
根据技术堆栈的各个方面,Vue.js 是第六大最受欢迎的技术堆栈2022 年 Stack Overflow 开发者调查,得票率为 18.82%. 随着 2023 年最佳Vue 开发人员工具的日益流行和种类繁多,开发人员常常不知所措,无法做出正确的选择。这就是为什么全面了解这些 vue.js 工具是产品所有者和 CTO 做出更好决策的必要条件。因此,让我们毫不拖延地继续讨论细节。
2023 年增强前端的最佳 Vue 开发人员工具
Vue 开发者工具是当今开发周期的一个重要方面;它们不仅加快了开发速度,而且使调试和将应用程序推向市场变得容易。同样,下面给出了我们根据在 Bacancy 的个人经验挑选出的 2023 年最佳 Vue 开发人员工具列表,这些工具帮助我们经验丰富的开发人员完成了他们的 Web 应用程序开发之旅。
公理
Axios 是创建和管理 ajax 请求的第三方库。因此,当 Vue 团队将“vue-resource”与其存储库分离时,Vue 团队便将 Axios 作为他们的第一选择,这带来了 Axios 的流行度和智能度的提高。
尽管 Axios 不是官方 Vue 存储库的一部分,但它是最好的 vue 开发人员工具之一,并且与其前身几乎相同,通用,支持取消,并具有 TypeScript 定义。使用 Axios 的一个问题是,如果您的服务器本身不支持 promises,您需要自己提供一个 polyfill。
GitHub : 97.4k 星
NPM的每周下载量:36,417,283
ViteJS
Vite js 是一个用于现代 web 项目开发的构建 vue.js 工具。它最终以速度和性能为中心。Vite 涉及原生浏览器 ES 导入以支持现代浏览器而无需构建过程。它具有 Quick Server Start、Speedy HMR、Ample Features、Optimized Build、Universal Plugin Interface 和 Fully Typed API 等功能。Vite 拥有的 HMR 功能允许您在不重新加载整个页面的情况下跟踪应用程序中的更改。Vite 本质上是自以为是的,但它需要一些开箱即用的默认设置。它还可以通过其插件 API 和 JS API 进行高度扩展,并提供广泛的类型支持。
GitHub : 49.7k 星
NPM的每周下载量:2,243,349
浏览器
VueX 是一个状态管理系统,您可以将其用作集中式存储来解决所有状态管理功能并确保状态可预测地发生变化。让我们仔细看看 VueX 的结构组件。
🟠 State –这是一个包含应用程序状态的对象。
🟠突变——Vuex突变类似于事件,因为每个突变都有一个处理程序和一个字符串类型。
🟠 Getters – Getters 就像商店的计算属性;它缓存数据并在状态更改时智能地更新自己。
🟠动作——VueX 动作类似于突变,不同之处在于:动作提交突变而不是改变状态。动作可以包含任意异步操作。
VueX 与共享状态管理完美配合,但如果您的应用程序是 SPA,则可能不需要 Vuex。建议通过构建中型或大型应用程序来使用它。
GitHub : 27.9k stars
NPM的每周下载量:1,788,638
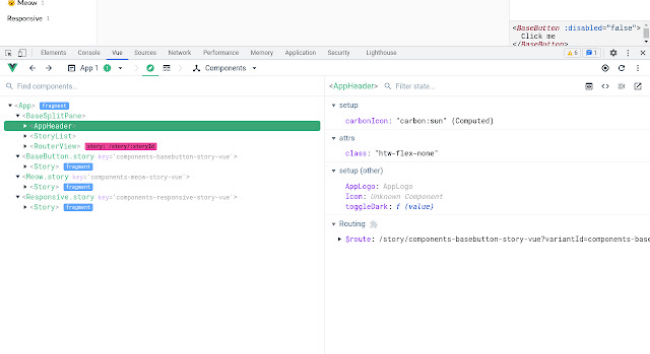
Vue.js 开发者工具
跟踪和调试错误是 Web 应用程序开发中永无止境的一部分。同样,对您的跟踪错误保持警惕始终很重要,这将有利于高效和更快的产品开发。Vue.js DevTools 是同样的理想人选。它通过访问有错误的网页来提供对 Vue 代码的出色调试。您可以轻松地在网络浏览器(Firefox/Chrome/Safari)上安装 Vue 开发工具扩展,然后单击搜索栏上可见的图标。启用图标来查找网页上的错误,或者您可以使用该功能自动查找页面上的错误。要调试代码,请输入给定的语法:
GitHub : 23.1k 星
NPM的每周下载量:924,393
摩卡咖啡
测试是产品开发旅程的重要阶段。这对于使用 Vue 或类似 JS 框架构建的应用程序更为重要。Mocha 是一个 vuejs 开发者工具,可以通过 Node.js 管理后端和前端。这使得异步测试变得方便和直接,因为两端都经过处理和验证。这种将未捕获的异常映射到 GitHub 上的相关测试用例的能力使得跟踪和解决它们变得更加方便。
GitHub : 21.8k 星
NPM的每周下载量:7,177,244
NativeScript
NativeScript 允许您创建本机移动应用程序,并且本质上是开源的。它使用 CSS 和 JS 来呈现用户界面,旨在提供类似原生的体验。NativeScript 允许您直接从 JavaScript 访问本机 API,并将您从学习技术栈的喧嚣中解放出来,例如适用于 iOS 的 Swift 或 Objective-C 和适用于 Android 的 Java 或 Kotlin。此外,它还提供用于出色移动开发的 iOS 和 Android 运行时,以及许多对您的下一个项目有益的用例。
GitHub : 21.8k 星
NPM的每周下载量:4,140
凡特
Vant 是一个轻量级移动 UI 套件,包含超过 65 个可重用的 Vue UI 组件,适用于 Vue.js 2 和 Vue.js 3。Vant 旨在创建以移动为中心的卓越 UI 组件。此外,它还具有广泛而详细的文档以及自定义主题支持。虽然默认语言是中文,但它支持国际化。
GitHub : 21.5k 星
NPM的每周下载量:39,900
想在现有产品或新产品中利用最佳 Vue 开发人员工具的优势吗?
立即雇用 Vuejs 开发人员!让你的前端一枝独秀。
Vue路由器
如果您已经熟悉其他 JavaScript 框架,那么路由的概念应该不会陌生。您可以使用路由器来映射应用程序,而 Vue 路由器是支持基于组件的路由器配置的 vue 工具之一。它还支持通配符、参数和查询以执行复杂的路由,并且可以在哈希模式或 HTML5 历史记录之间进行选择。
GitHub : 18.9k stars
NPM的每周下载量:2,388,934
位为 Vue
Bit 是一个云托管的协作平台,用于跨存储库共享和协作处理 UI 组件。这也是使用共享组件构建 UI、独立开发、版本控制和更新的好方法。
bit.dev 使您能够组织您的组件库,它利用 Bit CLI 工具让您对独立组件进行版本控制并将其从任何本地项目推送到 Bit.dev 上的集合,在那里它们被组织、记录、呈现,并且可以安装/导入。
GitHub : 16.1k 星
网页包
最好的 vue 开发人员工具列表中的第一个是 Vue Webpack,这是一个模块捆绑器,它使 vue 开发人员能够轻松地重用现成的组件。使得开发代码轻量化,Vue程序员可以自由的在各个页面复用Webpack组件;因此编码要快得多。Webpack 还提供了惊人的功能,可帮助管理应用程序并减少代码中的捆绑包大小。
GitHub:9.7k 星
NPM的每周下载量:26,116,830
Vee验证
Vee Validate 是 Vue 的另一个开发人员工具或验证库,用于检查输入和显示错误。PHP 框架 Laravel 的验证启发了 Vue 开发这个库。它基于模板,具有零依赖性,并支持 40 多个语言环境。在开发 Web 应用程序时包含 Vue 验证是 Vue 的最佳实践之一。
GitHub : 9.4k 星
NPM 的每周下载量:415,128
阿波罗
您可能听说过很多关于 GraphQL 的讨论,如果您有兴趣将它与 Vue.js 集成,您应该尝试 Vue Apollo,它是最好的 vue 开发人员工具之一。实际上,它是一个结合使用 Vue 和 GraphQL/Apollo 的库,以便在构建复杂且有吸引力的 UI 时为开发人员提供流畅愉快的体验。
GitHub : 5.7k 星
NPM的每周下载量:130,478
维萨克斯
Vuesax 是 Vue.js 组件的集合,您可以将其采用到您的项目中并逐步推进。这个 vue.js 工具改进了你的应用程序的设计而不消除功能,并且可以更快地开发你的Vue 应用程序的前端。
GitHub : 5.5k 星
NPM的每周下载量:7,105
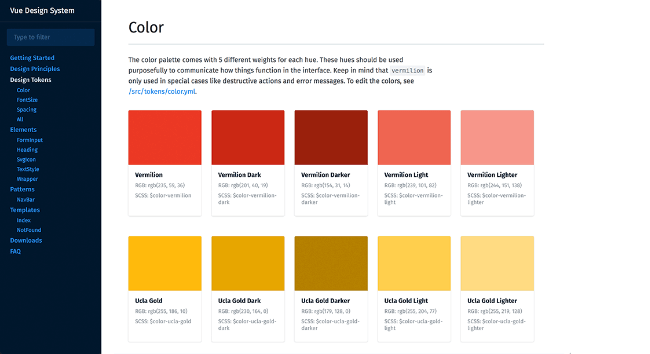
Vue 设计系统
Vue Design System 是一个开源样板文件,它允许您使用 Vue 通过众多工具、模板和创建 UI 的实践来开发令人叹为观止的用户界面。这个 vue js 开发者工具建立在样式指南生成器的 Vue Styleguidelist、Theo(设计令牌工具)和 Webpack 之上。此外,它还提供现场演示,可帮助您提高 UI 设计技能并同时实现理想的 UI 开发目标。
GitHub : 2.1k 星
NPM 的每周下载量:7,105
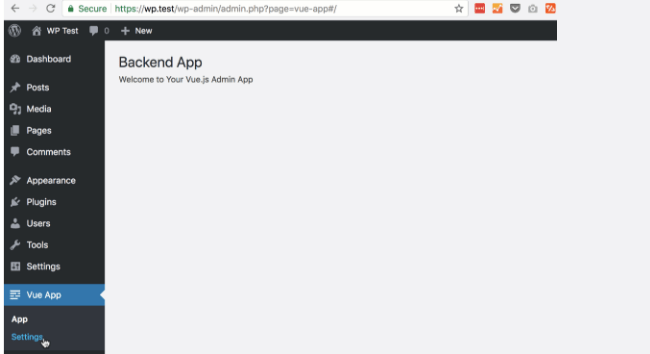
Vue js WordPress 主题入门
Vue.js WordPress Theme Starter 是一个 Vue.js 工具,可让您为您的项目创建最适合的 WordPress 主题。你可以使用这个 Vue 工具轻松创建基于前端开发的 WordPress 主题。它基于 black slate 入门主题,这些功能共同使该工具成为想要使用 WordPress 主题的 Vue 开发人员的完美选择。
长期以来,WordPress 主题一直是企业主的理想选择。从今以后,如果您正在寻找具有 WordPress 主题的 Vue 开发人员,这个工具将是完美的。
GitHub : 1.5k 星
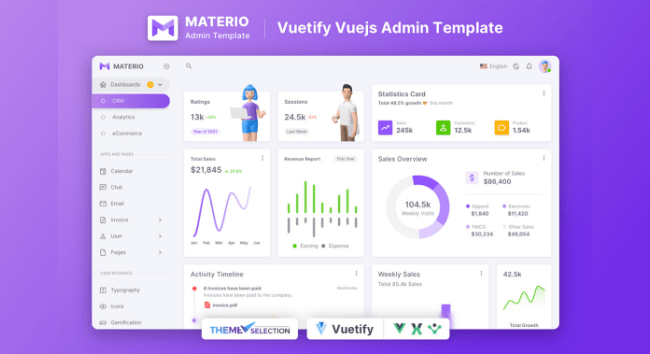
材质
另一个重要的 vue js 开发人员工具是基于 Vue 3 和 Vuetify 3 的 Materio Admin 仪表板模板。它为产品所有者提供了一个 Admin。非常适合他们兴趣的仪表板,具有高度可定制的功能。Materio 是对开发人员最友好且高度可定制的管理员之一。仪表板模板快速、易于使用、高度可扩展,并提供极大的便利性和灵活性,使您可以轻松或轻松地构建任何应用程序。
GitHub : 525 星
野兔
Hare 允许您根据需要开发出色的全栈应用程序。它通常被称为 Vue.js 网络应用程序样板,其中包含Vue 库,可帮助简化工作并加快开发过程的步伐。
您可以在 Yarn 和 PM2 包安装程序的帮助下轻松安装 Hare。因此,我们可以推断这是一个理想的 vue 开发人员工具,以防 Vue 进程遇到困难。这个工具的另一个好处是它很容易安装并与您现有的项目集成。
GitHub : 259 星
NPM的每周下载量:93
Vuexy
Vuexy 是产品所有者强烈推荐的管理模板之一。它是对开发人员最友好且高度可定制的管理仪表板模板之一,响应速度快、简洁且结构合理。
Vuexy 已准备好 RTL,并涉及 UI/UX 工具和其他旨在为产品所有者提供卓越体验的功能。它还具有高级卡片、书签、模糊搜索、数据表和图表、浮动导航栏以及深色和半深色布局选项等工具。
GitHub:128颗星
NPM的每周下载量:12
Vue虚拟机
它是一个包含许多有趣元素的库,vue 开发人员可以在他们的 Vue Js 应用程序中使用这些元素。您可以先下载 Vue-dummy,然后使用以下代码将它集成到您的项目中:
使用 Vue-dummy,开发人员可以简化内容的占位符和文本持有者的使用。
GitHub : 119 星
NPM的每周下载量:2,590
Vue-starter
它是为数不多的用于创建渐进式 Web 应用程序 (PWA) 的最佳 vue 开发人员工具之一。Vue-starter 通常也被称为样板文件,因为它在 PWA 中的突出地位。它使 Vue.js 程序员能够通过大量优化来开发高性能应用程序。
GitHub : 46 颗星
NPM的每周下载量:3
Vue.js 扩展包
Vue.js 扩展包是为您的项目的 Visual Studio 提供扩展的少数 vue 开发工具之一。它涉及到您的 .vue 文件的代码片段、语法高亮显示、代码格式化等,它还有其他开发包,例如自动关闭标签、ESLint 和 IntelliSense;
Vue.js Extension Pack 几乎包含您需要的所有扩展,您可以从 Visual Code 扩展面板安装这些扩展,以帮助您更流畅、更快速地编写代码。
GitHub : 32 颗星
Atom 的 Vue.js 包
这个 vue 开发工具涉及一个 Atom 编辑器工具,允许您在 Atom 源代码中添加组件。从设置中为 Atom 安装 Vue.js 包,之后也会突出显示您的 Vue 项目的正确语法和 Cue.js 代码片段。这个 Vue 包是专门为简化 Atom 编辑器开发人员的工作而设计的。
GitHub : 13 颗星
官方 VueJs 指南
官方 VueJs 指南是了解 Vue 的最广泛的方式。它有当前和以前版本的详细文档,使产品所有者能够升级、改进和扩展现有 Web 应用程序的早期版本。它还提供代码段、视频和内置的交互式应用程序,使指南具有交互性和更易于理解。该指南还包含与 React 和 Angular 等其他框架的比较部分,这为开发人员提供了一种更熟悉的方式来适应 Vue。
GitHub : 1 星
关键要点
这就是我们对最佳 Vue 开发工具的个人体验,我相信这篇博文一定让您详细了解了市场上可用的顶级 Vue 开发工具,您可以将其用于您的下一个项目. 在您的下一个项目中使用这些开发工具中的一个或多个,并让我们知道您的体验。
我们知道做出最终决定并不那么容易,这就是我们在这里为您提供帮助的原因。如果您仍然对这些开发人员工具中的哪一个最适合您的产品感到困惑或进退维谷。与 Bacancy 的专家联系。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!



















还没有评论,来说两句吧...