如何使用 Github 在 Netlify 上部署 React App?
一切都准备好构建应用程序但不确定是否部署它?我们知道如此接近却被卡住的感觉。但您不必担心!我们来这里是为了什么?
我们有一个关于如何使用 Github在 Netlify 上部署 React 应用程序的教程。还没试过?交给我们吧!只需遵循此分步指南并开始与我们一起实施。
为什么选择 Netlify?
在开始我们关于如何使用 github在 netlify 上部署 React 应用程序的教程之前。以下是使用 netlify 的一些优点。
在几秒钟内部署应用程序
简单明了
提供持续部署,这意味着只要有新的提交,网站就会立即更新
网站永不宕机
只需单击一下即可轻松回滚
提供快速预览
现在,让我们开始执行这些步骤。
在构建和部署 ReactJS 应用程序时遇到问题?
Bacancy:拯救!联系我们,我们是一流的ReactJS 开发公司,聘请具有出色解决问题能力和架构知识的 React 开发人员。
步骤:使用 Github 在 Netlify 上部署 React App
按照以下步骤使用 Github 在 Netlify 上部署 React 应用程序。
创建反应应用程序
使用以下命令创建一个 reactJS 应用程序。
使用以下命令运行您的应用程序。
创建演示应用程序后,将您的应用程序上传到Github。
登录 Netlify 帐户
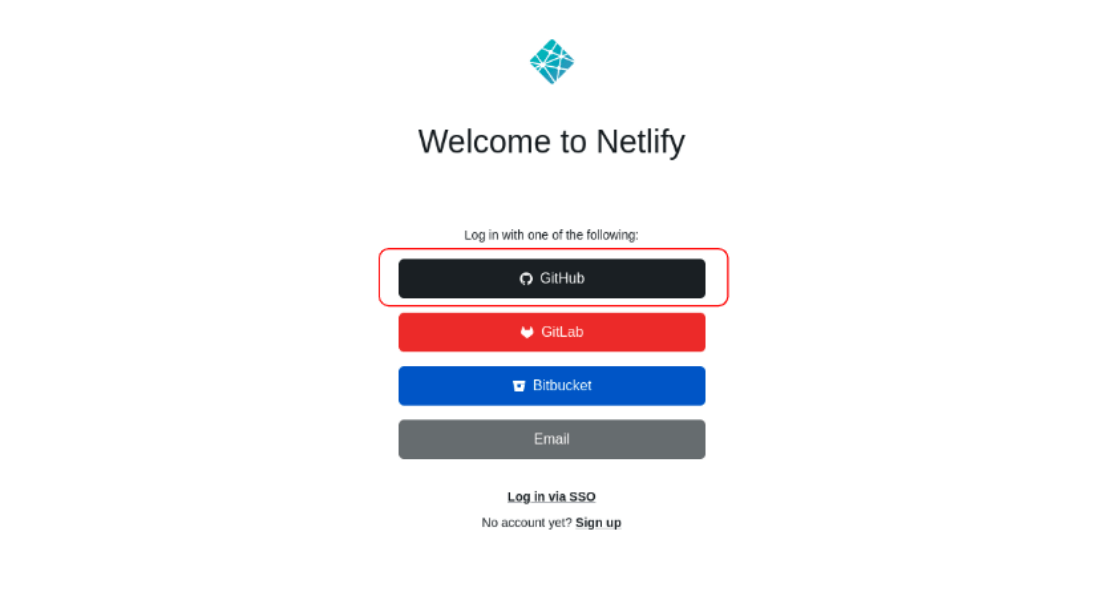
访问Netlify并使用 Github 登录您的帐户,如下图所示。
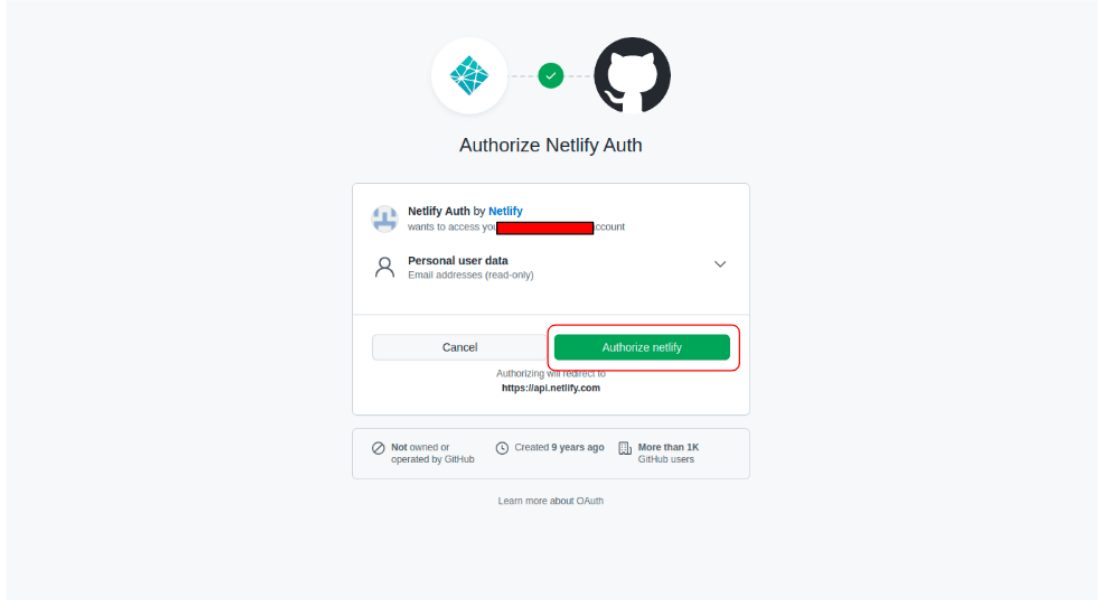
要在 Github 的帮助下授权 Netflify,请单击Authorize Netlify。
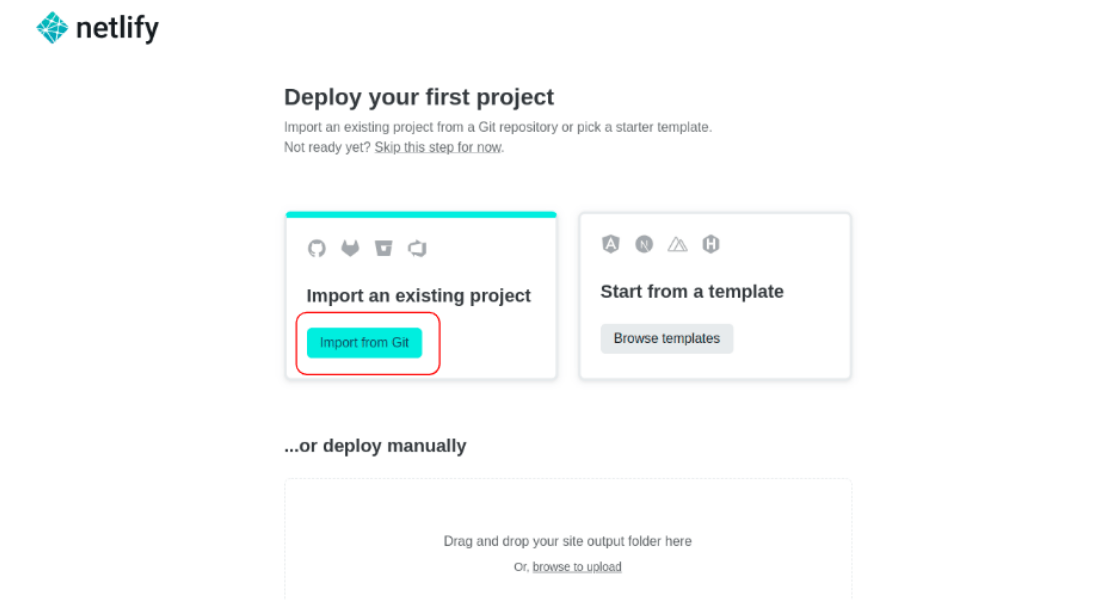
成功授权后,您将被重定向到部署页面,如下面的屏幕截图所示。您可以直接从 Git、使用模板或手动上传来部署应用程序。单击从 Git 导入按钮。
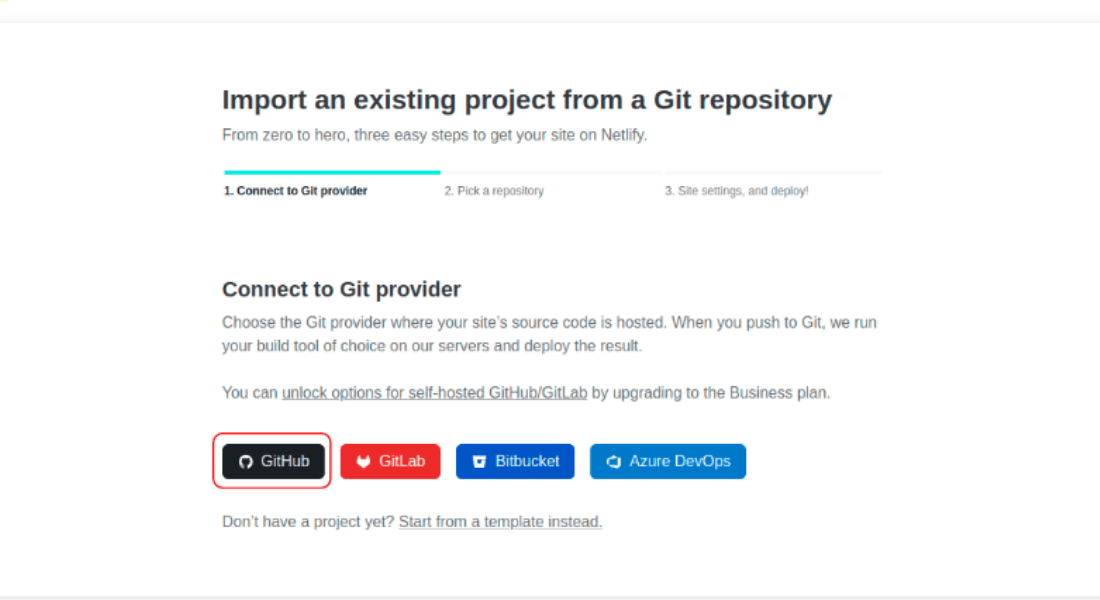
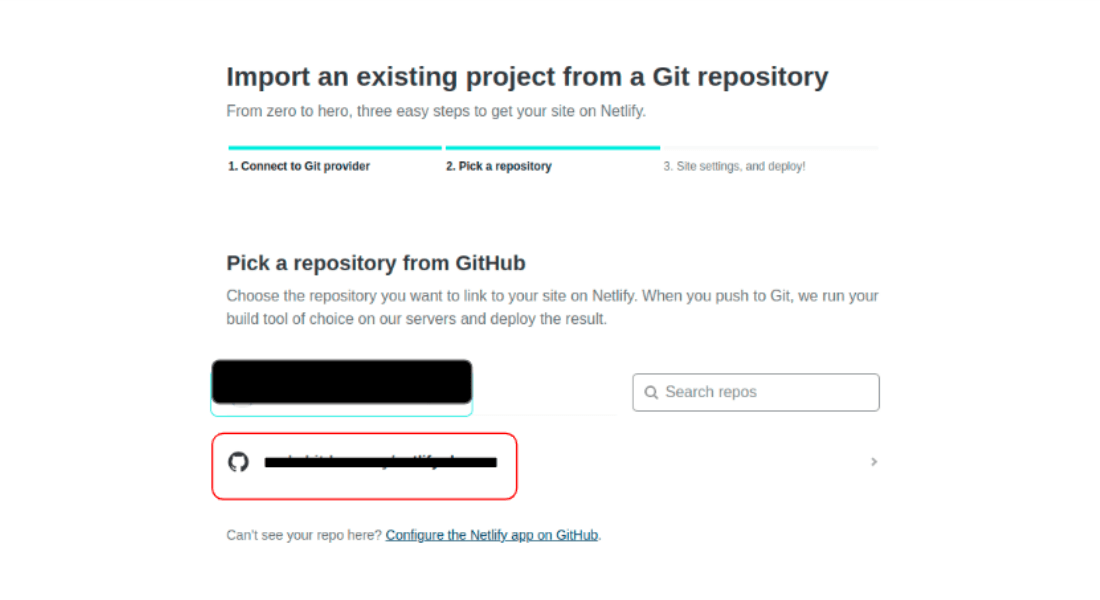
从 Github 导入项目
要导入现有项目,第一步是连接到 Git Provider。
下一步是选择一个存储库。选择用于部署它的 github 存储库。
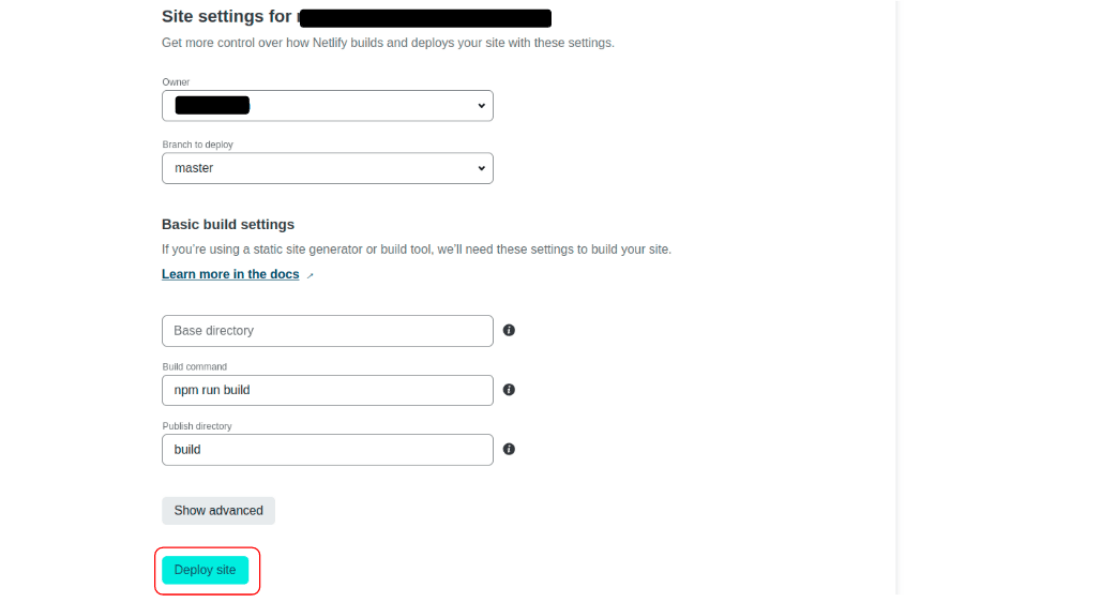
选择存储库后,请设置Site Settings。如下图,按要求填写信息。从要部署的下拉菜单中选择分支(此处为master分支)。使用构建命令“npm run build”和公共目录作为构建(使用构建命令创建)。单击“部署站点”按钮。
注意:您可以根据需要更改此设置。
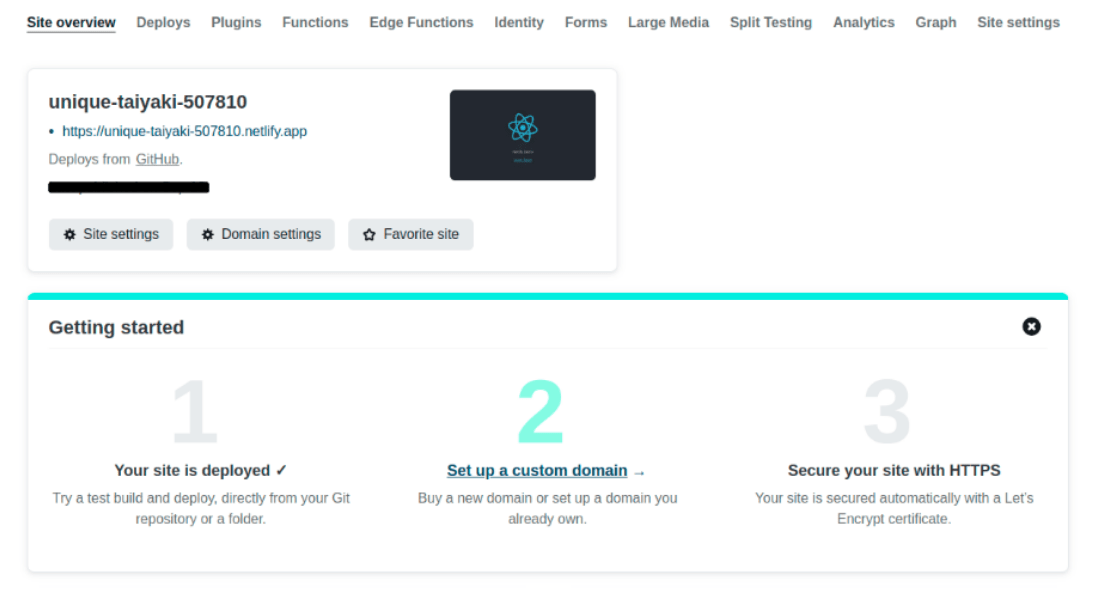
单击按钮Deploy Site后,您的站点将被部署,链接由 Netlify 生成。
所以,就是这样!简单明了,不是吗?开始构建您的 React 应用程序,并通过几个步骤将其部署到 Netfliy 上。
结论
我希望教程:如何使用 Github 在 Netlify 上部署 React App 对您有所帮助。我们将带着更多这样的 ReactJS 教程回来。访问ReactJS 教程页面,了解更多基于 ReactJs 基本和高级概念的此类主题。如果您有任何问题或建议,请联系我们。
(言鼎科技)专做软件开发,微信小程序,网站开发,软件外包,手机APP开发,欢迎资讯!










还没有评论,来说两句吧...