如何在 Heroku 上部署 React 应用程序?
介绍
完成开发了吗?是时候部署了!您可以使用许多服务来部署您的应用程序。Heroku 就是其中之一。在部署方面,这是一个显而易见的选择。它提供了部署、管理和扩展应用程序的便利。您可能会觉得它令人生畏,但使用 Heroku 非常简单!
登录到 Heroku 帐户
转到Heroku并登录到您的帐户
成功登录后,您将被重定向到仪表板页面。
创建新应用程序
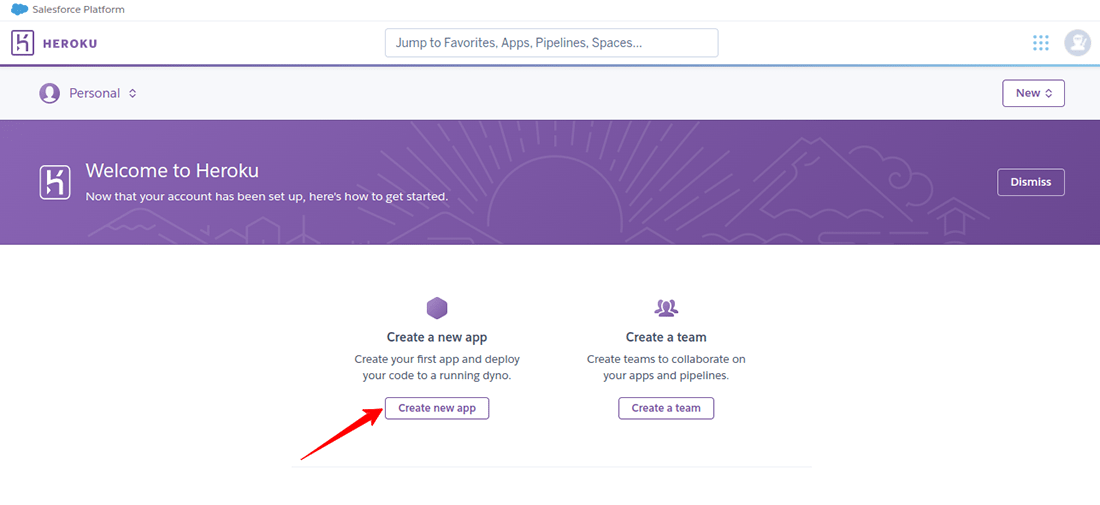
单击创建新应用程序以开始应用程序部署。
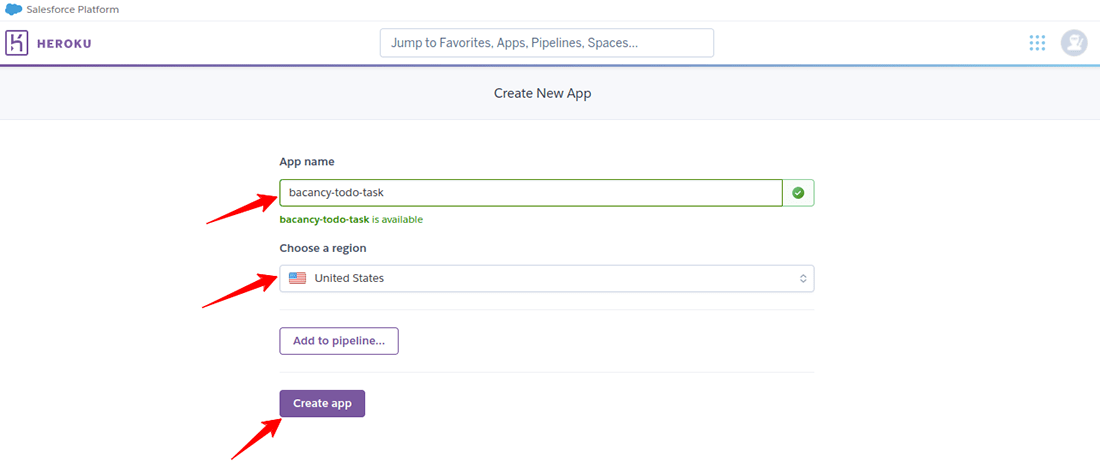
如下所示,填写必填字段并点击创建应用程序按钮。
您是否正在寻找精通 ReactJS 的开发人员,同时还要精通开发和部署?
立即联系 Bacancy 并聘请 React 开发人员开始构建您的梦想项目!
添加构建包
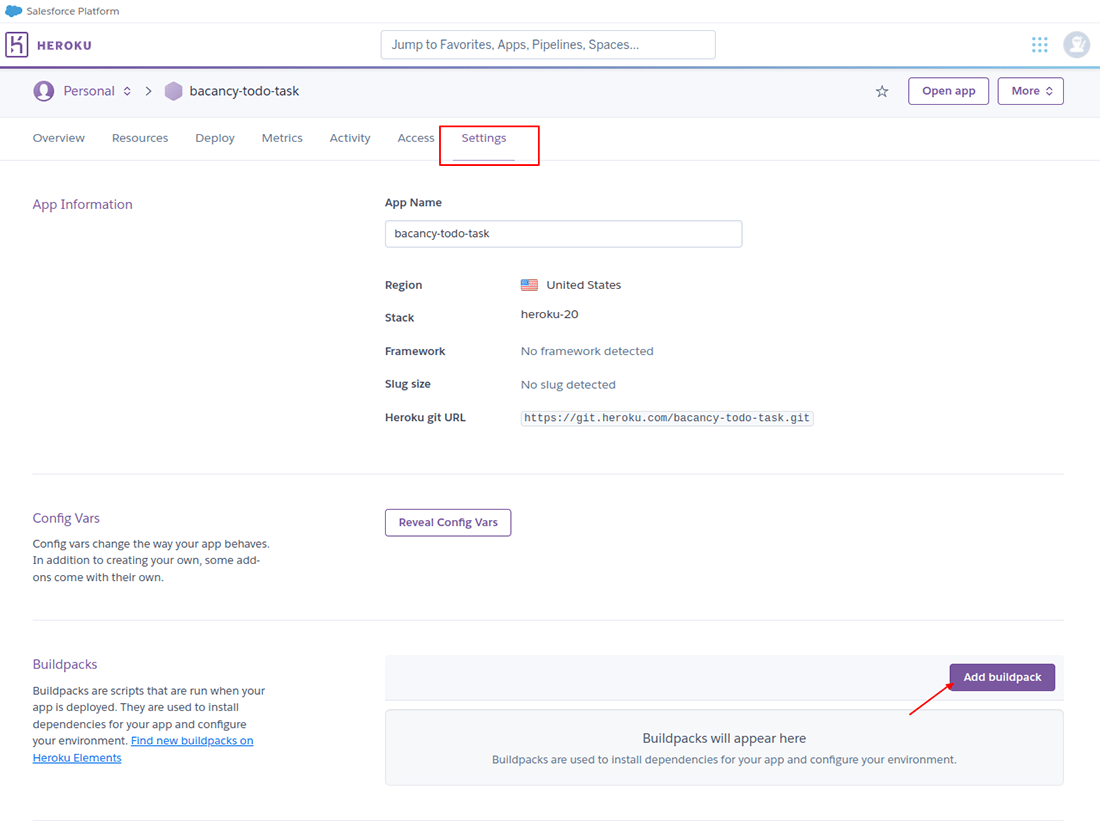
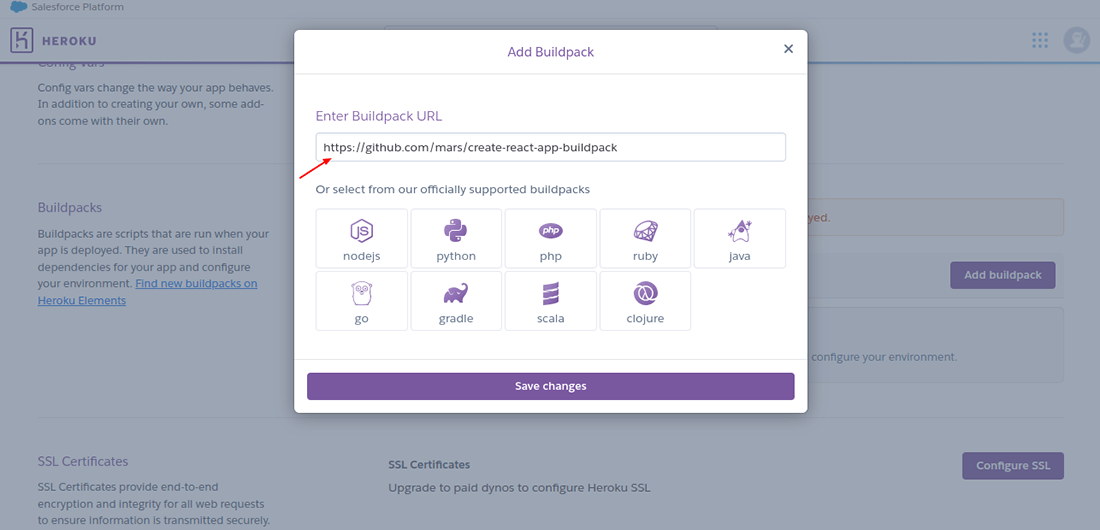
要在 Heroku 上部署 React 应用程序,我们需要添加构建包。单击“设置”选项卡,然后单击“构建包”部分中的“添加构建包”按钮。
我们的 React 构建包 URL 是 https://github.com/mars/create-react-app-buildpack。复制此 URL 并将其添加到 buildpack,如下所示。
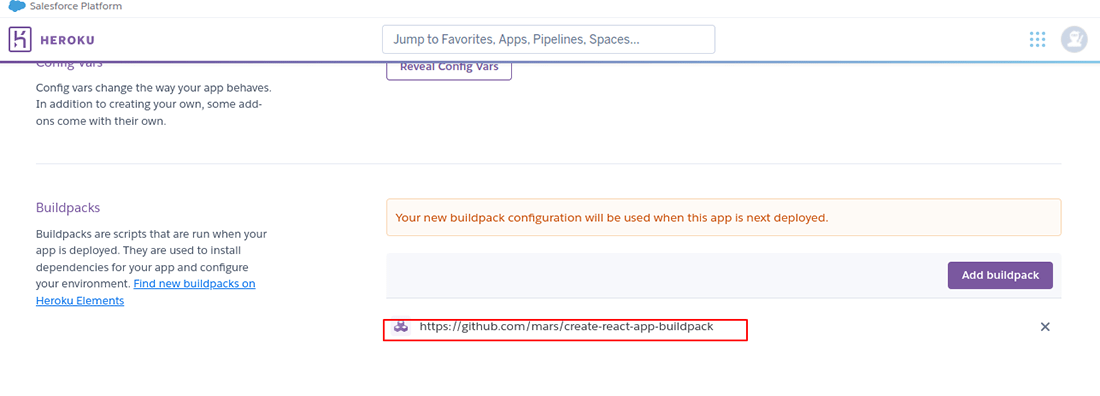
之后单击“保存更改”按钮。Buildpacks 部分现在将包含我们添加的 URL。请参阅下面的屏幕截图。
在 Heroku 上部署 React 应用程序:使用 Heroku CLI
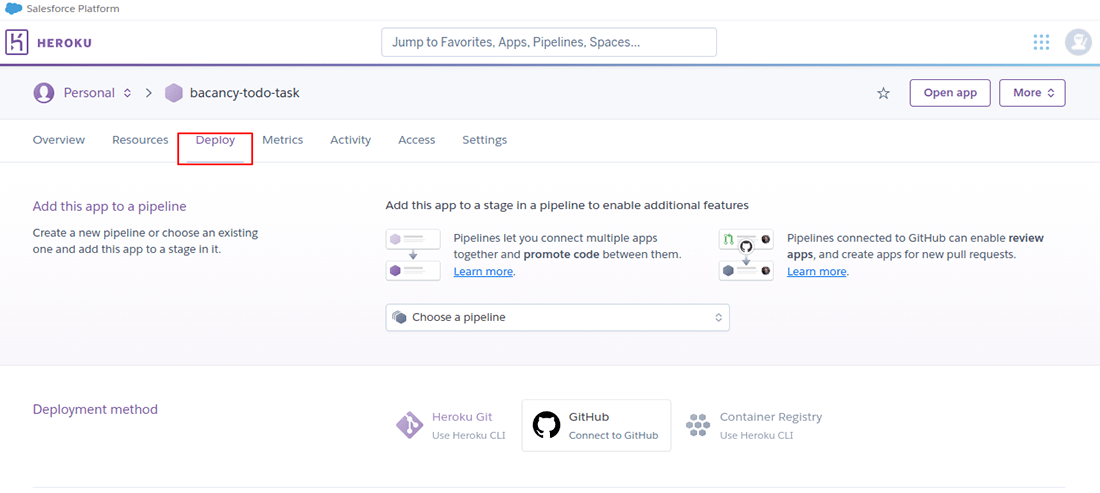
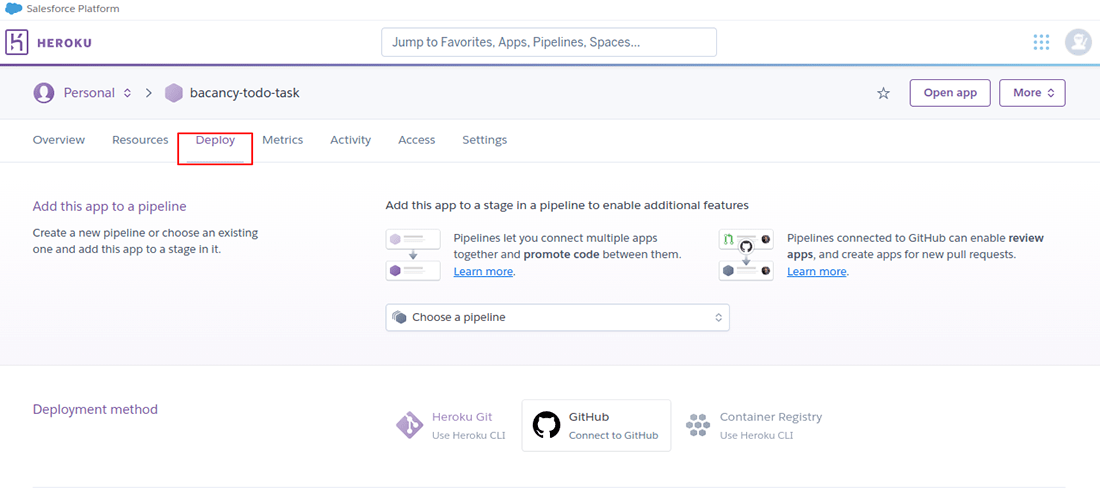
单击 Deploy 选项卡以使用 Heroku Git 部署 React 应用程序。
在 Heroku 上部署应用程序有三种部署方法。
1. Heroku Git
2. Github
3. 容器注册中心
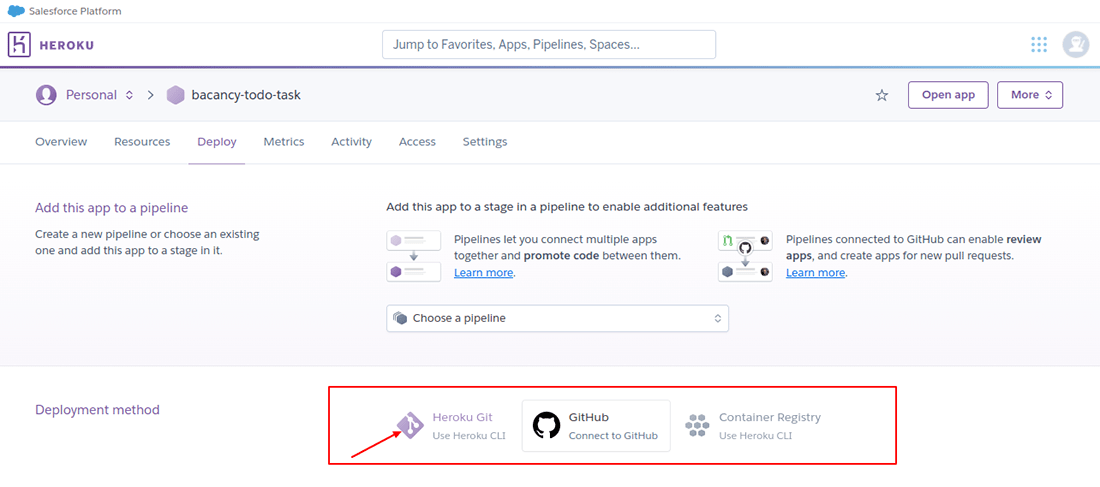
这里我们将选择第一个选项进行部署:Heroku Git。单击以继续。
单击 Heroku Git 选项后,将出现以下页面。
现在,我们需要在我们的机器上安装 Heroku CLI。同样访问Heroku CLI 。
您可以使用以下命令检查版本
成功安装 heroku-cli 后,转到您的项目目录并使用这些命令设置 Heroku 存储库。

// 登录登录// 创建一个新的 Git 仓库初始化heroku git:remote -a bacancy-todo-task// 部署你的应用混帐添加。git commit -am “第一次提交”git push --set-upstream heroku master:main
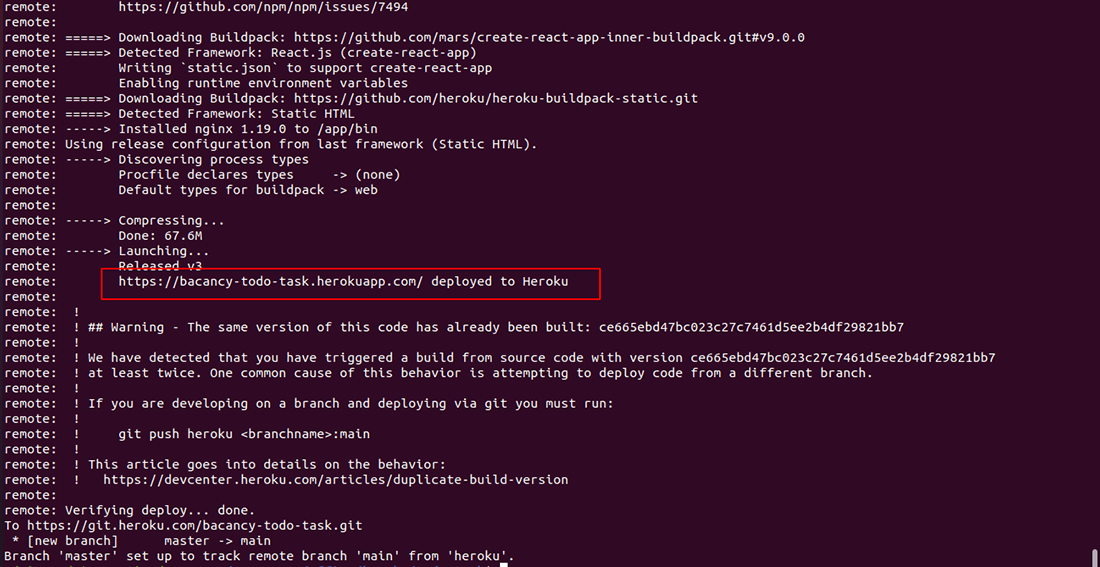
一旦完成触发命令,你就成功地在 Heroku 上部署了 React 应用程序。
运行应用程序
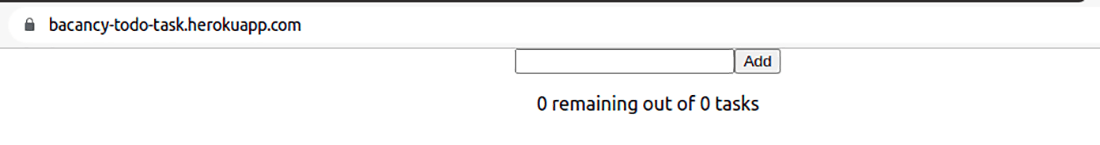
使用打开您可以检查在 URL 上运行的应用程序。
现在我们的应用已经部署成功。所以现在我们将转到 https://bacancy-todo-task.herokuapp.com/ URL 并访问我们的应用程序。
结论
瞧!完成我们的部署!现在您会发现在 Heroku 上部署您的应用程序毕竟不是一项艰巨的工作。我希望您已经理解教程:如何在 Heroku 上部署 React App。现在开始构建您的演示应用程序并在 Heroku 上成功部署它。如果您有任何建议、反馈或疑问,请随时给我们回信。
(言鼎科技)












还没有评论,来说两句吧...