Angular Universal:如何构建 Angular SEO 友好的应用程序?
想知道在哪里可以了解 Angular SEO 并构建 Angular SEO 友好的应用程序?我们是来帮你的。几天前,我们收到了一个关于如何使 Angular 应用程序 SEO 友好的查询,这促使我们编写了本教程。
本教程涵盖的主题:
什么是 Angular SEO?
为什么选择 Angular SEO,为什么它很重要?
使您的应用程序 SEO 友好的两种方法:
➡ 设置标题和元数据
➡ 使用 Angular Universal演示应用程序的 Github 存储库
什么是 Angular SEO?
SEO 是指搜索引擎优化。它用于使您的 Web 应用程序位于搜索引擎上用户搜索列表的顶部。为了让您的应用程序成为热门搜索之一,我们需要将某些内容添加到我们的应用程序中,我们将在我们的博客中进一步详细讨论这些内容。
Angular SEO 的重要性是什么?
搜索者相信搜索引擎会提供尽可能最好的结果,并且在搜索结果中排名靠前的位置之一为您的应用程序提供了可靠的方法。SEO 可帮助您提高 Web 应用程序的在线知名度和在线流量。它还增加了向更多人提供网站服务的机会
当你拥有最好的时候,为什么要满足于更好的呢?
联系 Bacancy 并从我们这里聘请 Angular 开发人员来构建高性能应用程序。我们向您保证我们一流的开发人员的奉献精神和代码质量。
如何构建 Angular SEO 友好的应用程序?
以下是使 Angular 网站 SEO 友好的方法。让我们详细讨论一下。
1.设置标题和元数据
Angular 提供了一种元服务,用于更改 Web 应用程序上的标题和元数据。搜索引擎抓取这些数据以提供有效的搜索结果。有多种元服务方法-
更新标签()
添加标签()
删除标签()
获取标签()
添加标签()
获取标签()
移除标签元素()
Angular 还会检查元标记的重复项,如果元标记已经存在,它将不允许您添加它。
使用元服务创建标准 Angular 应用程序
步骤1
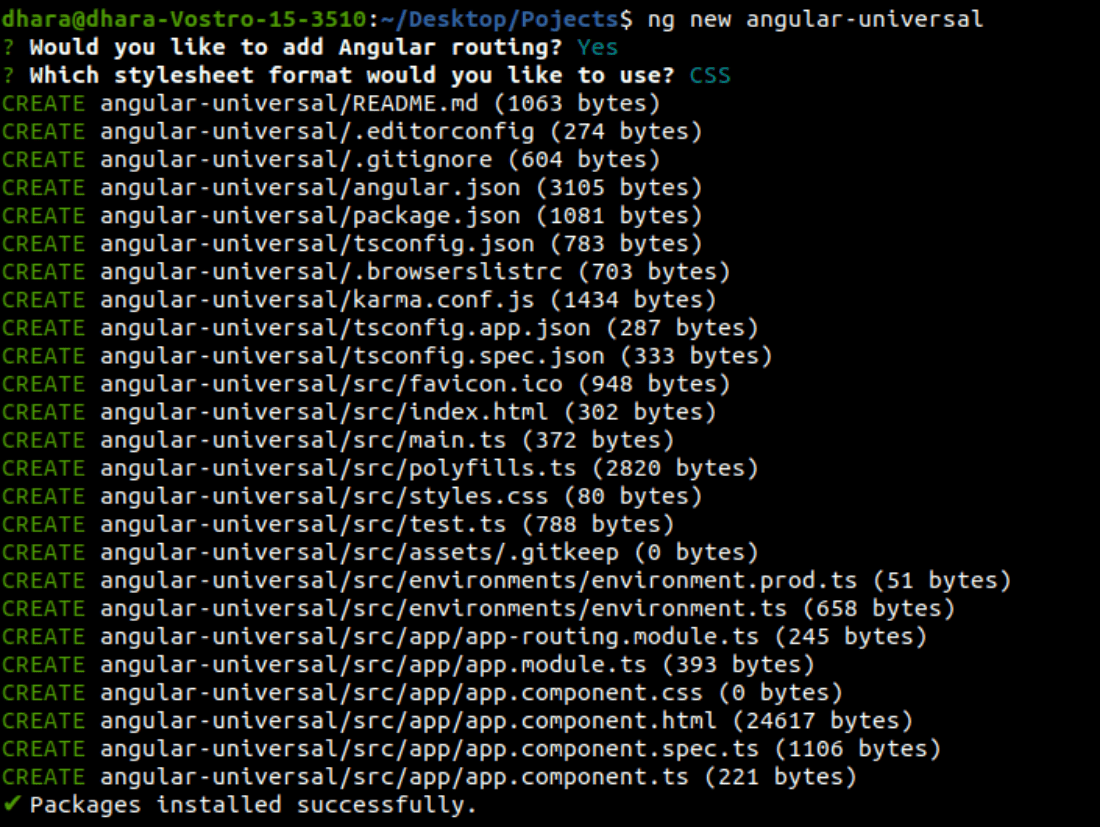
使用以下命令创建一个新的 Angular 应用程序
使用以下命令运行应用程序
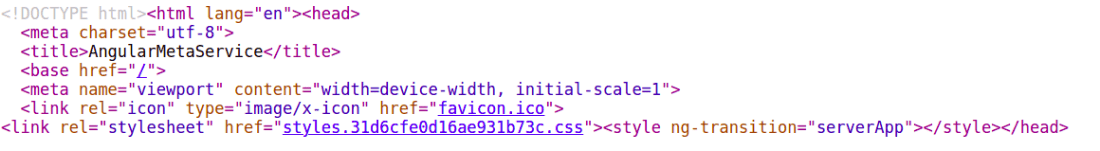
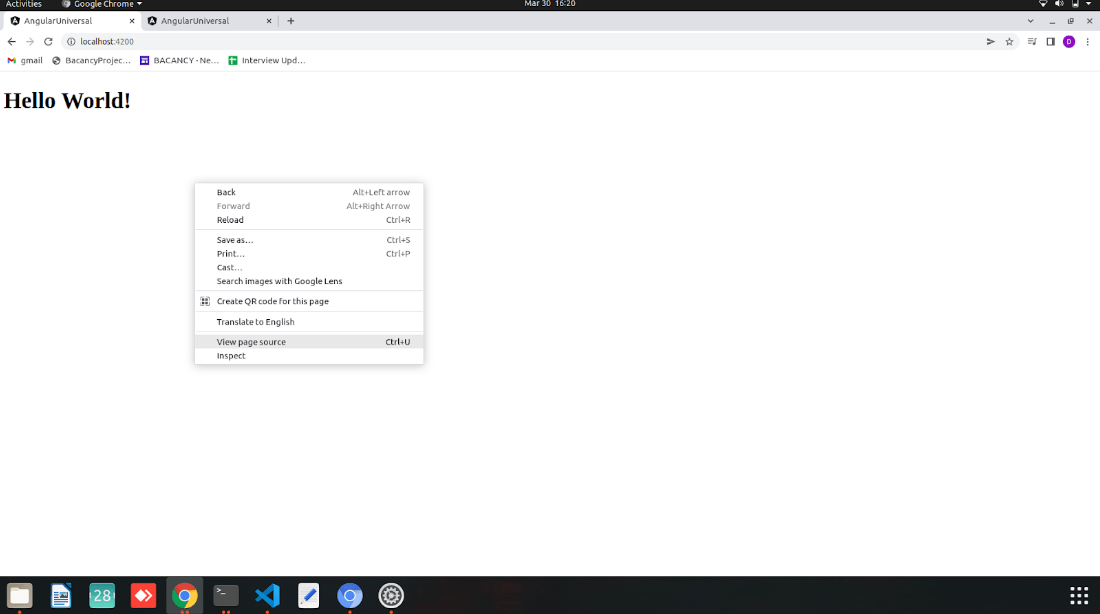
服务应用后,你可以在http://localhost:4200/看到它,现在查看网页的查看源。没有主要内容标签。
第2步
在 app.module.ts 的提供者中添加元数据。

从'@angular/core'导入{NgModule};从'@angular/platform-browser'导入{BrowserModule,Meta};从'./app-routing.module'导入{AppRoutingModule};从 './app.component' 导入 { AppComponent };@NgModule({
声明:[ AppComponent ],
进口:[ BrowserModule,AppRoutingModule ],
提供者:[ Meta ],引导程序:[AppComponent]})导出类 AppModule { }
要添加新标签,我们在 Angular 中使用addTag()方法,让我们在app.components.ts中实现 addTag() 。

从'@angular/core'导入{组件};从“@angular/platform-browser”导入{元};
@成分({
选择器:'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']})导出类 AppComponent {
title = 'angular-universal';
构造函数(私有元服务:元){
这个.addTag();
}
添加标签(){
this.metaService.addTags([
{ 名称:'描述',
content: '文章描述'
},
{ name: 'robots', content: 'index,follow' },
{ property: 'og:title', content: '内容标题' }
]);
}}
步骤 3
使用以下命令创建构建
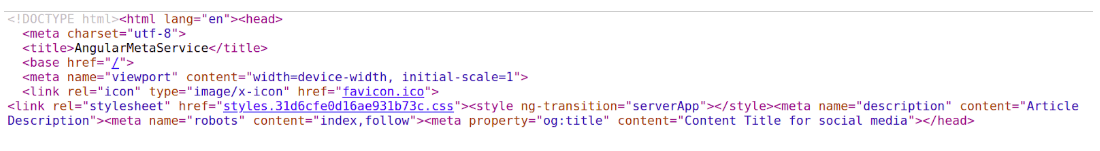
您可以看到我们在下面的标签中添加了描述、机器人和 og:title 。
2. 角通用
Angular Universal 是一种 SSR,可以让您在一个应用程序中同时进行服务器端和客户端渲染。服务器端呈现 (SSR) 是一种现代技术,可将在浏览器中运行的单页应用程序 (SPA) 转换为基于服务器的应用程序。请访问我们的教程SSR with Angular Universal以了解更多信息。
使用 SSR 创建标准 Angular 应用程序
步骤1
使用以下命令创建一个新的 Angular 应用程序
使用以下命令运行应用程序
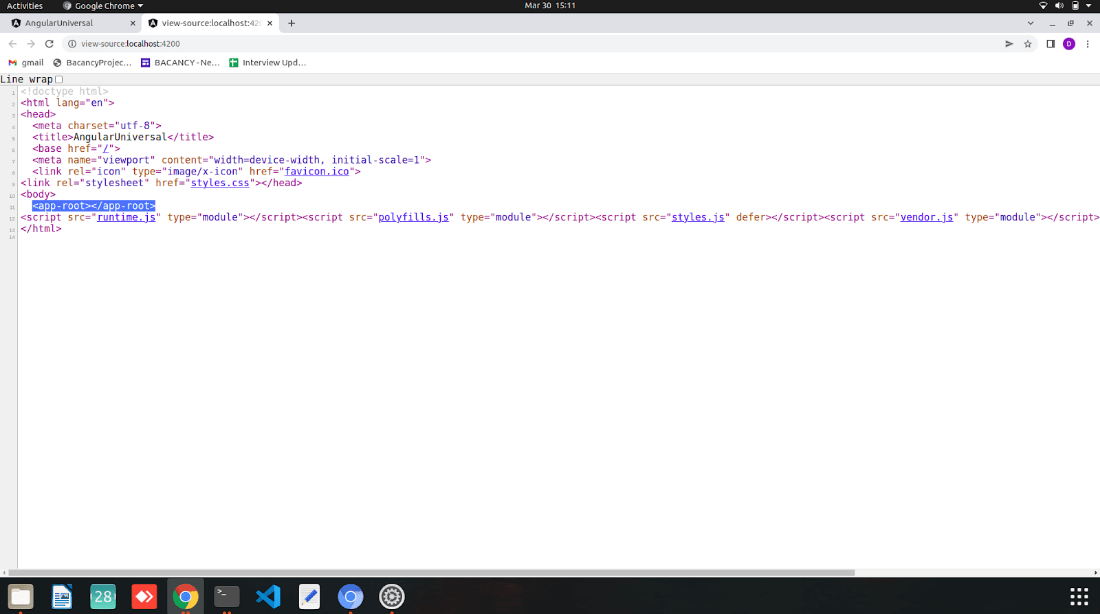
提供应用程序后,您可以在 http://localhost:4200 上看到它。现在,查看网页的查看源
可以看到中间没有内容<app-root></app-root>因为我们还没有实现SSR。
第2步
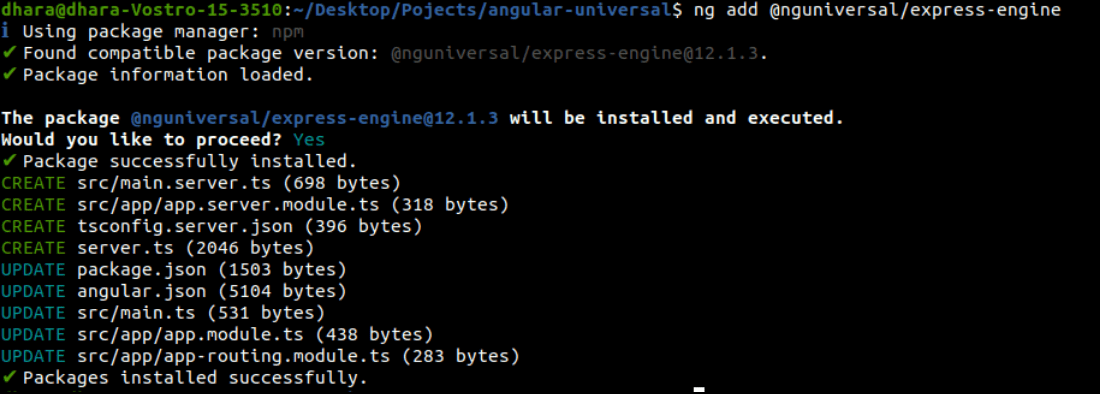
使用命令将@nguniversal/express-engine添加到应用程序
上述命令执行成功后会在项目中添加一些文件
package.json文件会有如下变化
第 3 步
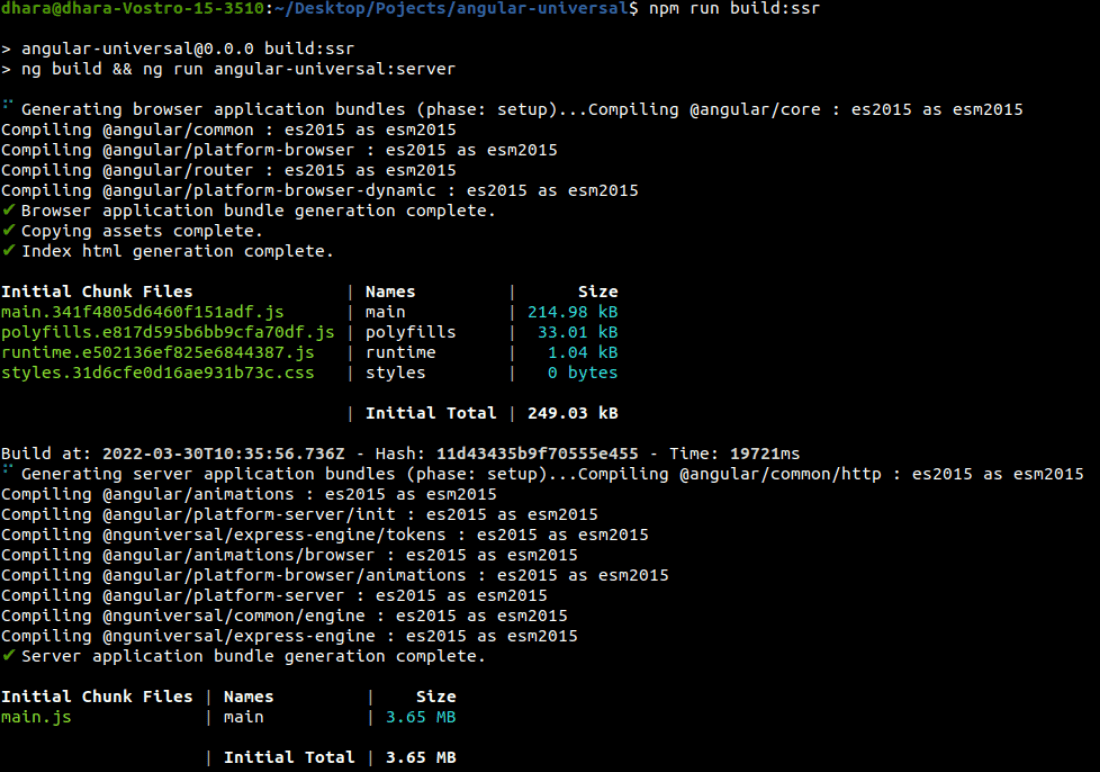
使用以下命令创建构建
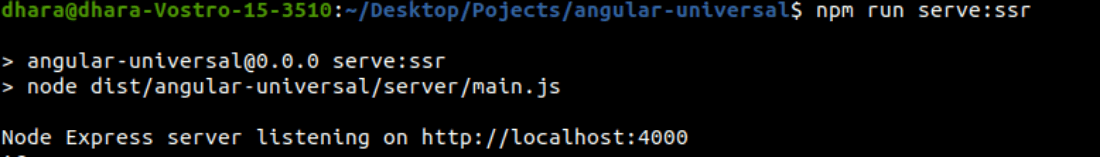
通过使用以下命令为构建提供服务来检查 SSR 是否已成功实施。
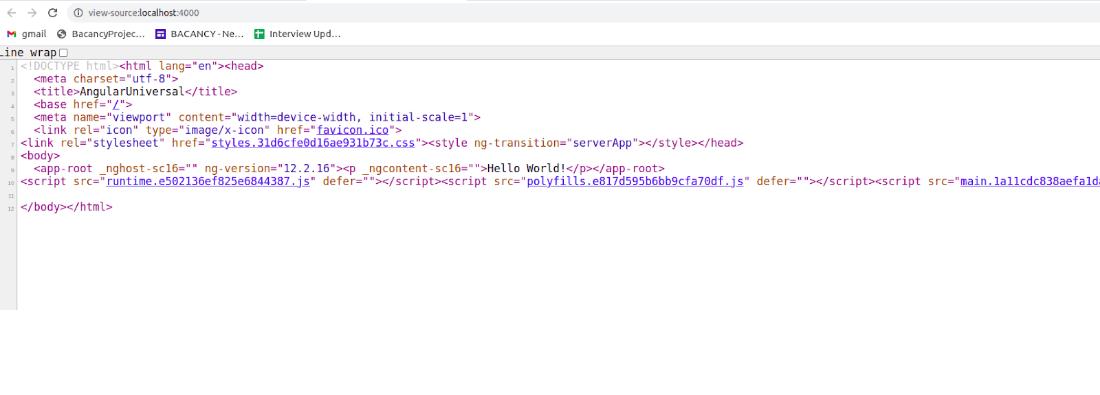
再次检查页面的来源,如果我们之间有内容应用根目录tag 然后我们就成功实现了SSR。
Github 存储库:angular-seo
随意克隆存储库并使用代码。这是源代码:angular-seo
所以,这是关于什么是 Angular SEO 以及如何构建 Angular SEO 友好的应用程序。在这里,我们讨论了两种方法。您可以尝试任何最适合您的 Angular 应用程序的方法。
结论
你喜欢深入探索 Angular 技术吗?是的?好的,那我们有东西给你!访问Angular 教程页面并将我们的博客添加到您的日常工作中以了解更多信息!我们在这里帮助您解决问题。如果您有任何问题、建议或反馈,请给我们回信。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!











还没有评论,来说两句吧...