2023 年最佳 React Native 动画库和 UI 组件
当你看到一个意想不到的动作,从一个主题开始动画并且超出你的真实世界体验时,这对眼睛来说是一种巨大的乐趣。不亚于魔术!动画可能已成为移动应用程序中不常见的元素,但以正确的方式使用它以便您的应用程序为用户提供愉快的体验至关重要。
话虽这么说,React Native 提供了一组最好的 UI 组件和动画库,带有强大的声明式 API 来创建动画,通常称为 Animated API。
基本上,有两个免费的 React Native 动画系统:
动画用于特定值的交互式和精细控制。
LayoutAnimation 用于动画全局布局事务。
但是,您可能觉得需要使用第 3 方库来代表您管理和监视动画。此外,在这种情况下,第 3 方不会直接处理这种情况下的 Animated API。
但是,别担心!我们在这里帮助您挑选最好的!
因此,在开始使用 React Native 中最流行的 UI 组件和动画库之前,让我们首先了解为什么我们需要它们。
React 组件的目的是什么?
React Native 鼓励您使用多个或独立的组件构建您的应用程序 UI。您还可以将 React UI 库与 Bit 组合成构建块,稍后可以将其同步到多个项目中。它是一种分布式开发工作流程,可让您轻松地在应用程序之间共享和重用组件。现在,发现并组织组件以更快地构建应用程序,使它们跨多个项目同步。
现在让我们讨论前 18 个React Native 动画库,以帮助您创建出色的用户体验。
2023 年 18 个最受欢迎的 React Native 动画库
提高用户参与度的最有效方法之一是在应用程序中创建执行良好的动画序列。与图像和图形相比,动画会引起用户的情绪,并提供旨在有目的的号召性用语的见解。
1. React Native Lottie Web
Github 链接:https://github.com/airbnb/lottie-web
许可证:麻省理工学院许可证
GitHub 星数:24.1k 星
开放基地评论:4.7/5
Lottie-web 是一个适用于 iOS 和 web 的移动库,它使用导出为 JSON 的 Bodymovin 分解 adobe 后效动画,从而在移动设备上提供原生体验。理想情况下,设计师可以通过手工重新创建动画来构建和发布出色的动画,而无需雇用工程师。它具有出色的文档、性能良好且易于使用。
2. React Native 复活
Github 链接:https://github.com/software-mansion/react-native-reanimated
许可证:麻省理工学院许可证
GitHub 星数:5k 星
Openbase 评论:4.3/5
React Native Reanimated 库为要在其上构建的动画库 API 提供了广泛而完整的低级抽象。因此,它可以在基于手势的交互方面实现更高的灵活性。
3. React Native 动画
Github 链接:https://github.com/oblador/react-native-animatable
许可证:麻省理工学院许可证
GitHub 星数:9k 星
Openbase 评论:4.7/5
在大多数应用程序中,您会注意到重复的滑动、滑动、弹跳等等。React Native Animatable 为您提供了预先配置好的动画组件,从而减少了您自己重写常用动画的需要。它为 React Native 应用程序提供了一组标准的易于使用的动画。
为您的 React Native 应用程序注入活力
聘请 React Native 开发人员通过成功的自定义移动应用程序将您的创新想法转化为商业价值!
4. React Native Redash
Github 链接:https://github.com/wcandillon/react-native-redash
许可证:麻省理工学院许可证
GitHub 星数:1k 星
React Native Redash 库是一个出色的手势处理工具带,您可以使用它来提供流畅无缝的用户体验。
5. React Native SVG 动画
Github 链接:https://github.com/73R3WY/react-native-svg-animations
许可证:ISC许可证
GitHub 星数:119 星
使用 React Native SVG 动画库,您可以以动画格式显示可缩放的矢量图形图像。该包包含用于描述动画的包装器元素。
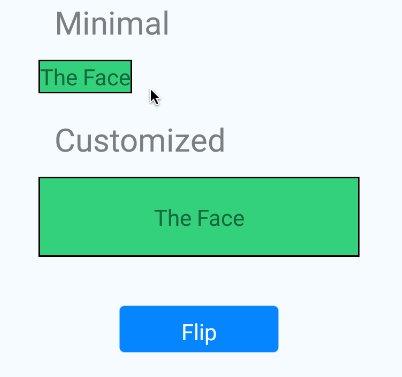
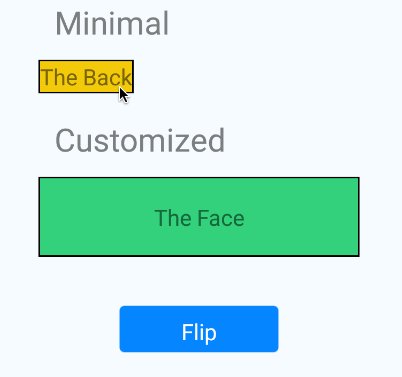
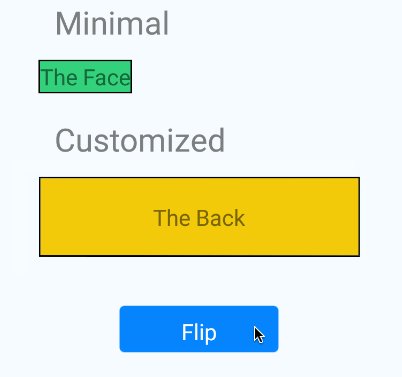
6. React Native 翻盖卡片
Github 链接:https://github.com/moschan/react-native-flip-card
许可证:麻省理工学院许可证
GitHub 星数:281 星
React Native Flip card 是一个带有卡片组件的动画库,在 Android/iOS 中为 React native 提供翻转动作。
7. React Native 命运之轮
Github 链接:https://github.com/catalinmiron/react-native-wheel-of-fortune
许可证:麻省理工学院许可证
GitHub 星数:51 星
这个命运之轮依赖于 D3 形状插件和 React Native SVG。
8. 反应导航转换
Github 链接:https://github.com/plmok61/react-navigation-transitions
许可证:麻省理工学院许可证
GitHub 星数:447 颗星
这是一个 React Native 组件,可帮助您监控和管理所有复杂动画组件的转换。它处理动画的时间并在多个屏幕进入和退出时保持检查。
9. 反应本机运动
Github 链接:https://github.com/xotahal/react-native-motion
许可证:麻省理工学院许可证
GitHub 星数:2k 星
Motion 是一个用于在 React Native 中创建动画的库,具有易于使用的特性。React Native Motion 进一步提供了一个简单的 API 来进行共享转换。
10. React Native Sooji 动画输入
Github 链接:https://github.com/kcotias/react-native-animated-input
许可证:ISC许可证
GitHub Stars:成为第一个使用和评分的人!
该库包含一些使用 PanResponder 函数、Easing 和 Animated 的动画组件。有了这个,您可以导入滑块并放置您定制的道具。此外,您甚至可以在 Slider.js 中编辑现有的和默认的道具。
满足您所有 Native UI 需求的一站式解决方案
与最著名的React Native 开发公司一起扩展您的项目开发。立即连接以开发强大、可靠且可扩展的 React Native 移动应用程序
11. React Native 自动动画
Github 链接:https://github.com/xcarpentier/AutoAnimate
许可证:麻省理工学院许可证
GitHub Stars:抢先使用并加星标!
Auto animate 是一个简单、可靠、直接的声明式 API 接口,带有用于创建很酷的 React Native 动画的渲染道具。
12. React Native 圆形菜单
Github 链接:https://github.com/geremih/react-native-circular-action-menu
许可证:ISC许可证
GitHub 星数:129 星
React Native Circular Menu 动画库为您提供波纹菜单效果,以轻松构建您的 React Native 应用程序。这是一个简单而优雅的 UI 菜单,具有材料设计和圆形布局。
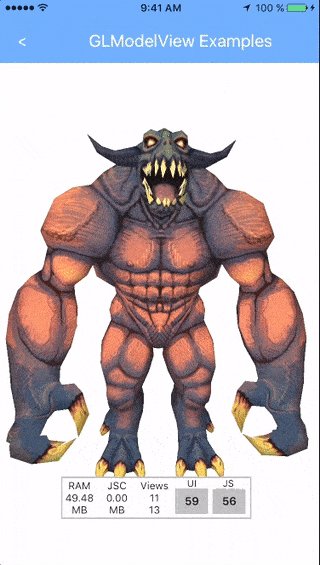
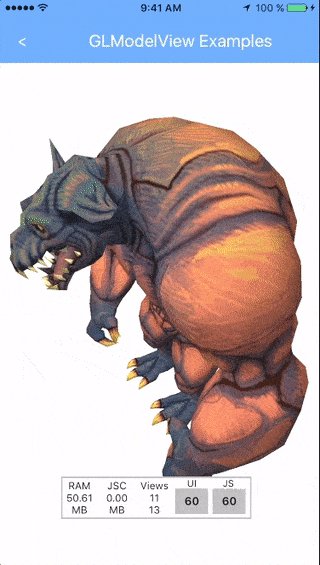
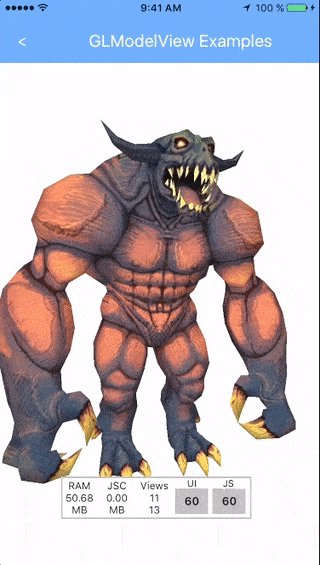
13. React Native GL模型视图
来源:https://www.npmjs.com/package/react-native-gl-model-view
Github 链接:https://github.com/rastapasta/react-native-gl-model-view
许可证:麻省理工学院许可证
GitHub 星数:338 星
React Native GL 模型视图为旋转、缩放、显示和平移 3D 纹理模型提供了令人难以置信的功能。配备
14.反应弹簧
来源:https://blog.logrocket.com/animations-with-react-spring
Github 链接:https://github.com/pmndrs/react-spring
许可证:麻省理工学院许可证
GitHub 星数:22.2K 星
React-spring 是一个基于 spring-physics 的动画库,几乎涵盖了所有与 UI 相关的动画需求。它为开发人员提供了灵活的工具,可以自信地将创意转化为动画界面。
它继承了动画的有影响力的插值和增强功能以及反应运动的易用性。然而,react spring 桥接了两者;一个是动画的,这是命令式的,而反应动作主要是声明性的。
15. 反应原生姿势
资料来源:https://hackernoon.com/animations-in-react-at-60fps-an-introduction-to-react-pose-6db5a1c1e0ae
Github 链接:https://github.com/physera/react-native-pose-decoding
许可证:麻省理工学院
GitHub 星级:不适用
React Native Pose 支持弹簧动画和复杂字符串、数字和颜色的关键帧。着眼于未来的 worklets,pose ss 被设计成在任何 JavaScript 环境中都是可移植和可组合的。
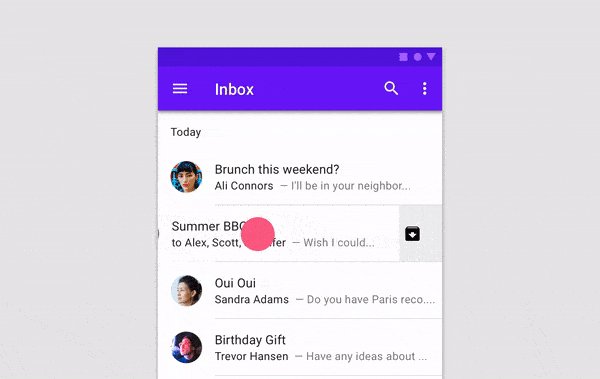
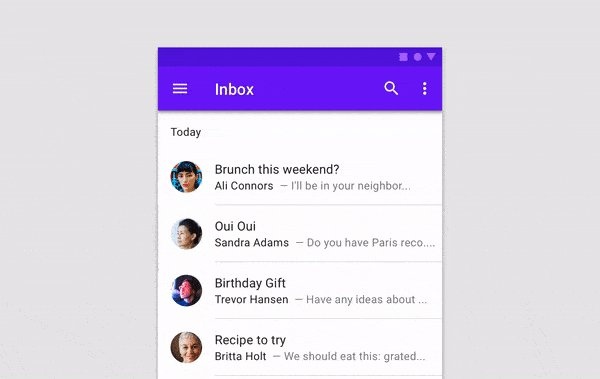
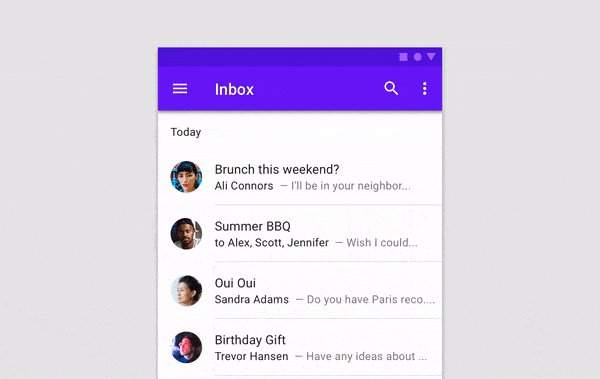
16. React Native 共享元素
来源:https://stackoverflow.com/questions/69069358
Github 链接:https://github.com/IjzerenHein/react-native-shared-element
许可证:麻省理工学院许可证
GitHub 星数:1.7K 星
React Native 共享元素库提供了一组全面的完整原生构建块,用于在 Router 或 Transition 库中执行共享元素转换。
17. React 导航的流畅过渡
来源:https://reactnativeexample.com/fluid-transitions-for-react-navigation/
Github 链接:https://github.com/fram-x/FluidTransitions
许可证:麻省理工学院许可证
GitHub 星数:2.8K 星
React Navigation 的 Fluid Transitions 执行一个名为 FluidNavigator 的新导航器组件,具有准确的界面和路由配置。这个 React Native 动画库可以构建不同的转换,这些转换可以在使用组件转换中的常规导航操作在屏幕之间导航时自动运行。
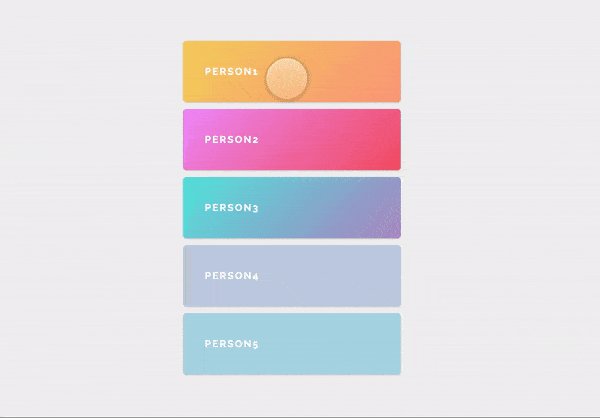
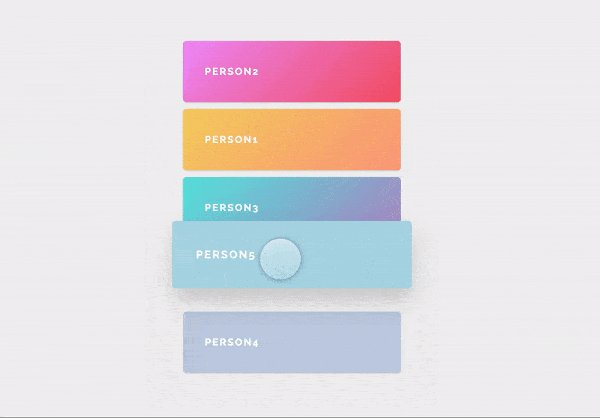
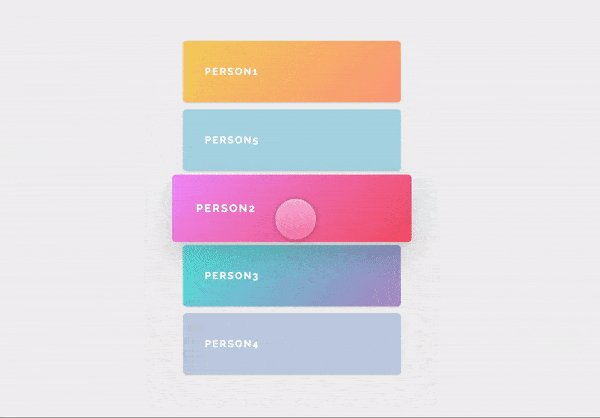
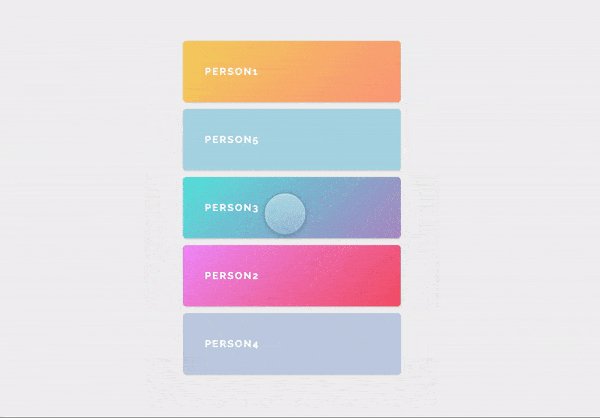
18. React Native 标签栏交互
资料来源:https://github.com/marcelxsilva/tabbar-animation-challenge
Github 链接:https://github.com/Mindinventory/react-native-tabbar-interaction
许可证:麻省理工学院许可证
GitHub 星数:550 星
Openbase 评论:不适用
react-native-tab bar-interaction 的生态系统不太活跃。总而言之,它在开发者社区中的情绪是中立的。
2023 年排名前 11 的 React Native UI 组件库
这里有 11 个顶级 React Native UI 组件库,可用于构建迷人的移动应用程序。让我们快速浏览一下构建下一代移动应用程序所需的这些库。
1.原生基地
我们之前看到的 NativeBase 开发者工具自带一个 UI 组件库,在 React 开发者中广受欢迎。它在GitHub上有 17k stars 和 2.1k fork ,证明粉丝关注不是为了表演和真正的价值。
2. 反应本机元素
React Native Elements 是一个用于使用 javascript 构建的 React Native 项目的 UI 库,它是可定制的,可以跨 iOS 和 Android 平台工作。专家和天真的开发人员对这个特定的库表现出浓厚的兴趣。它在GitHub上聚集了 20.6k stars 和 4.2k fork ,加强了整体论证。
3. 材质包 React Native
在 Galio.io、React Native 和 Expo 之上构建的新兴 React Native 组件库之一是 Material Kit,它使您能够创建令人惊叹的应用程序。它有一个自定义按钮、卡片、导航和输入的集合,这与谷歌的材料设计非常接近。这个库在GitHub上越来越受到关注和一个强大的社区,到目前为止有 483 颗星和 219 个分支。
4. 用户界面小猫
这个 React Native 组件库提供了对 React Native 应用程序组件进行样式化的自定义和可重用性。UI Kitten 在GitHub上有 8.9k stars 和 893 forks ,这说明了程序员最近的选择。
5. 呼腾
UI 组件、主题和动画构成了 Shoutem,这是一个适用于 iOS 和 Android 的跨平台库。所有组件都是可组合和可定制的。它们具有能够构建复杂样式的预定义样式。它在GitHub上有 504 颗星和 91 个分支。
6.玉米片用户界面
这个 React Native 库提供了超过 30 种定制的组件和样式,这些组件和样式是扭曲的、活泼的和喜爱的。它在GitHub上有 2k stars 和 136 forks 。
7. 点燃 CLI
您可能会认为这是构建 React Native 应用程序的初学者手册。Ignite CLI 包含适用于您的应用程序的多个样板选项,或者您也可以使用独立的插件。GitHub已经为这些独特的 React Native 组件库之一捕获了 13.4k stars 和 1.1k fork。
8. React Native 矢量图标
这个特定的库是为了帮助您构建适用于 Android 甚至图像源的 ToolBar/NavBar/TabBar。在世界范围内,许多 Android 应用程序已经在使用它,您可能想要使用 React Native Vector Icons。它在GitHub上有 15.5k stars 和 1.5k fork ,表明它的受欢迎程度。
9. 反应本机纸
材料设计指南和全局主题支持库可帮助开发人员为其 React Native 应用程序构建自定义组件。它在GitHub上有 8.8k stars 和 1.5k forks 。
10. React Native Teaset
Teaset 是一个 React Native 库,包含 20 多个具有出色显示特性的 javascript 组件。它在GitHub上有 2.8k stars 和 475 forks 。
11. 反应本机地图
MapView 和其他子组件包括多个事件。开发人员可以通过 refs 和组件方法改变 MapView 的位置,或者允许它在更新的 region prop 中。与原生 API 云一样,组件方法可以动画到所需位置。由麻省理工学院授权,在Github上有 550 颗星。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!
最后的想法
在本指南的最后,我想说上面列出的这些 React Native UI 组件和 React Native 动画库是基于 OpenBase 社区的首选。理想情况下,它们的主要目标是帮助您毫不费力地在您的应用程序中创建用户友好的过渡和动画。最好的部分是您可以自定义其中的许多库,并使用出色的内置功能和修改加载它们。
为您即将进行的应用程序开发选择 React Native 将是一个明智的决定,因为它将提高开发人员的工作效率。我们杰出的 React Native 开发人员可以为您即将推出的 Native 应用程序选择最好的 React Native 动画库,这将为您的用户提供引人入胜的无缝体验。
言鼎科技主做软件开发,微信小程序,网站开发,软件外包,手机APP开发。如有需要记得联系我们!

















还没有评论,来说两句吧...