Angular Google 地图教程:快速指南
介绍
当我们将光标移到标记上时,Google 地图集成角度允许开发人员在内容窗口中显示谷歌地图上的位置和有关位置的信息。
创建 Angular CLI 项目
运行以下命令来安装 Angular CLI。
执行以下命令以使用 Angular CLI 创建一个新的 Angular 项目:
安装 Angular 谷歌地图
现在,我们将使用以下命令安装 AGM,即Angular Google Maps 。
@NgModule 设置
您需要从此处获取 Google Maps API 密钥才能访问项目中的地图。打开 src/app/app.module.ts 并导入 AgmCoreModule。

从'@angular/core'导入{NgModule};从'@agm/core'导入{AgmCoreModule};从'@angular/platform-browser'导入{BrowserModule};
从'./app-routing.module'导入{AppRoutingModule};从 './app.component' 导入 { AppComponent };
@NgModule({
声明:[
应用组件
],
进口:[
浏览器模块,
应用路由模块,
AgmCoreModule.forRoot({
密钥:''
})
],
供应商:[],
引导程序:[AppComponent]})导出类 AppModule { }
正在寻找帮手来微调 Angular 应用程序的性能?
聘请 Angular 开发人员来让您的最终用户在实施最新功能时感到高兴和惊奇。我们可以通过我们的 Angular 升级服务帮助您保持最新的框架。
配置应用程序组件
现在,在Angular 谷歌地图教程中继续配置应用程序组件。在应用程序组件中,我们添加了
标记数组
设置缩放级别
默认经纬度
点击标记事件
打开文件src/app/app.component.ts,修改如下图:

从'@angular/core'导入{组件};@成分({
选择器:'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']})导出类 AppComponent {
// 谷歌地图缩放级别
缩放:数字 = 8;
// 地图的初始中心位置
纬度:数字 = 51.673858;
lng: 数字 = 7.815982;
点击标记(标签:字符串,索引:数字){
console.log(`点击标记:${label || index}`)
}
标记 = [
{
纬度:51.673858,
液化天然气:7.815982,
标签:“A”,
可拖动:真
},
{
纬度:51.373858,
液化石油气:7.215982,
标签:“乙”,
可拖动:假
},
{
纬度:51.723858,
液化石油气:7.895982,
标签:“C”,
可拖动:真
}
]}
用户界面
打开文件src/app/app.component.html并粘贴以下内容:

<h2>Angular Google 地图 (AGM) 演示</h2>
<agm地图
[纬度] =“纬度”
[经度]="lng"
[缩放] =“缩放”
[disableDefaultUI]="false" >
<agm-标记
*ngFor="let m of markers; let i = index"
(markerClick)="clickedMarker(m.label, i)"
[纬度]="m.lat"
[经度]="m.lng"
[标签]="m.标签"
[markerDraggable]="m.draggable">
<agm-info-window>
<strong>标签:{{m.label}}</strong><br/>
<strong>纬度:{{m.lat}}</strong><br/>
<strong>经度:{{m.lng}}</strong>
</agm-信息窗口>
</agm-标记>
</agm-地图>
打开文件 src/app/app.component.css 并粘贴以下代码。
运行应用程序
在项目根文件夹中使用以下命令运行应用程序。
然后,在浏览器中打开以下 URL:http://localhost:4200
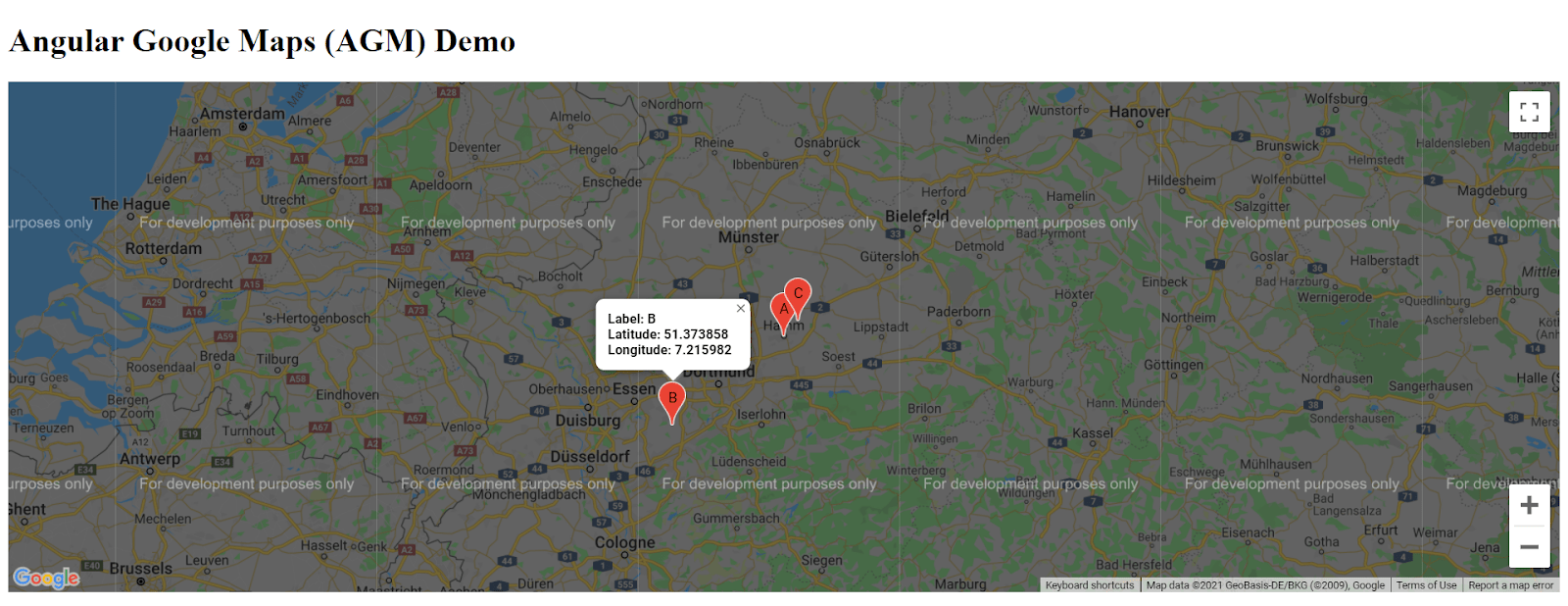
当一切按预期运行时,您应该会看到使用 Angular Google Maps 创建的第一个 Google Map,如下所示。
Github 存储库:Angular Google 地图
欢迎访问源代码:angular-google-maps。您可以克隆 github 存储库并自己试验代码。
结论
所以,这就是如何将 Angular Google 地图集成到您的项目中。我希望本教程对开始使用 AGM 有所帮助。您可以随时与我们分享您的建议或反馈。访问Angular 教程页面以学习基本和高级 Angular 知识,以获取更多此类教程。每个教程都将提供一个 github 存储库,以便您可以克隆和使用代码。Bacancy 拥有技能娴熟且经验丰富的 Angular 开发人员,他们具有最佳的问题解决能力。如果您有任何疑问或要求,请联系我们。


还没有评论,来说两句吧...